GitLab Pages
- Introduced in GitLab Enterprise Edition 8.3.
- Custom CNAMEs with TLS support were introduced in GitLab Enterprise Edition 8.5.
- Ported to GitLab Community Edition in GitLab 8.17.
- Support for subgroup project's websites was introduced in GitLab 11.8.
- Bundled project templates were introduced in GitLab 11.8.
GitLab Pages is a feature that allows you to publish static websites directly from a repository in GitLab.
You can use it either for personal or business websites, such as portfolios, documentation, manifestos, and business presentations. You can also attribute any license to your content.

Pages is available for free for all GitLab.com users as well as for self-managed instances (GitLab Core, Starter, Premium, and Ultimate).
Overview
To publish a website with Pages, you can use any Static Site Generator (SSG), such as Jekyll, Hugo, Middleman, Harp, Hexo, and Brunch, just to name a few. You can also publish any website written directly in plain HTML, CSS, and JavaScript.
Pages does not support dynamic server-side processing, for instance, as .php and .asp requires. See this article to learn more about
static websites vs dynamic websites.
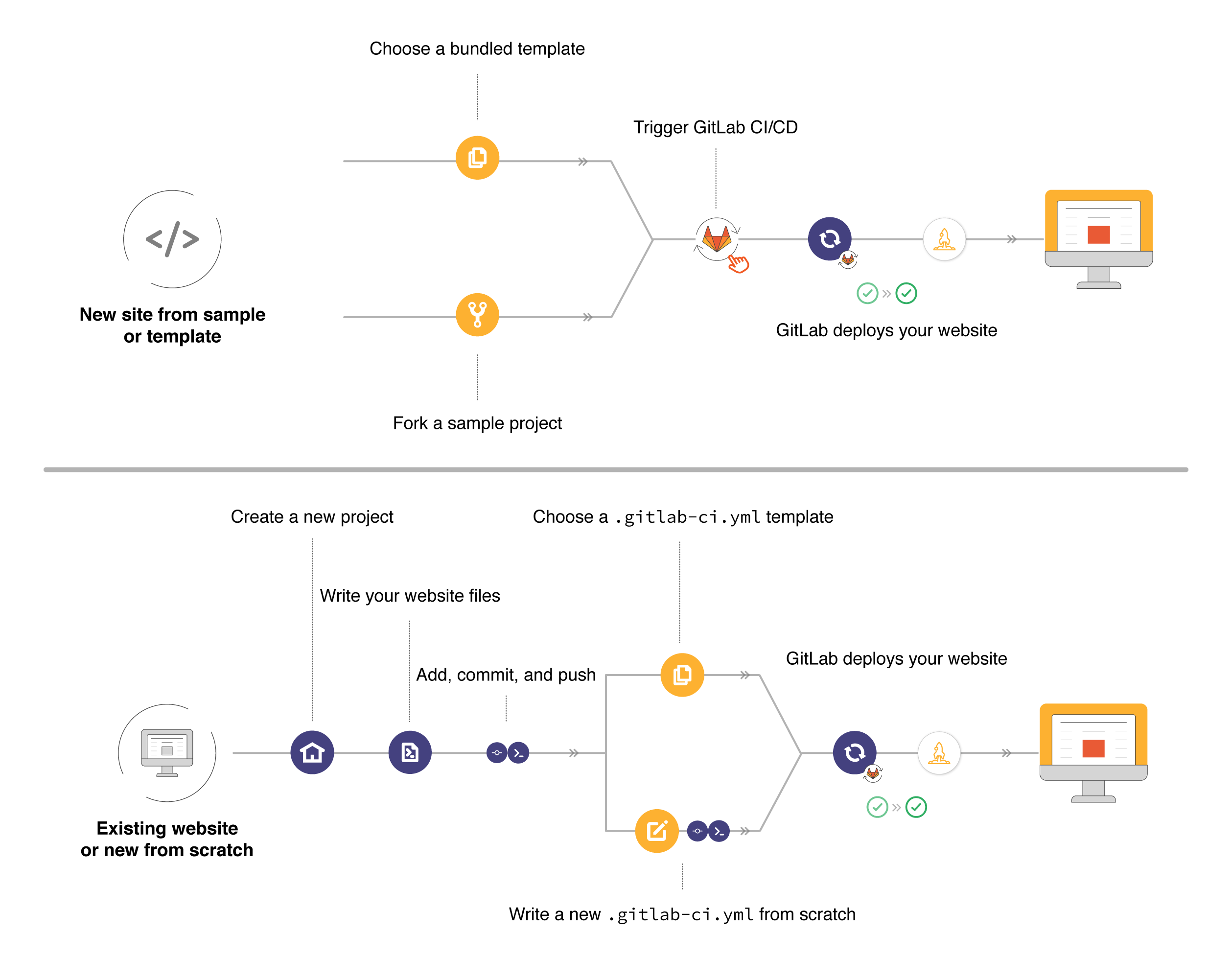
How it works
To use GitLab Pages, first you need to create a project in GitLab to upload your website's files to. These projects can be either public, internal, or private, at your own choice.
GitLab will always deploy your website from a very specific folder called public in your
repository. Note that when you create a new project in GitLab, a repository
becomes available automatically.
To deploy your site, GitLab will use its built-in tool called GitLab CI/CD,
to build your site and publish it to the GitLab Pages server. The sequence of
scripts that GitLab CI/CD runs to accomplish this task is created from a file named
.gitlab-ci.yml, which you can create and modify at will. A specific job called pages in the configuration file will make GitLab aware that you are deploying a GitLab Pages website.
You can either use GitLab's default domain for GitLab Pages websites,
*.gitlab.io, or your own domain (example.com). In that case, you'll
need admin access to your domain's registrar (or control panel) to set it up with Pages.
Getting started
To get started with GitLab Pages, you can either:
- Use a bundled website template ready to go.
- Copy an existing sample.
- Create a website from scratch or deploy an existing one.

Optional features:
- Use a custom domain or subdomain.
- Add an SSL/TLS certificate to secure your site under the HTTPS protocol.
Note that, if you're using GitLab Pages default domain (.gitlab.io),
your website will be automatically secure and available under
HTTPS. If you're using your own custom domain, you can
optionally secure it with SSL/TLS certificates.
Availability
If you're using GitLab.com, your website will be publicly available to the internet.
To restrict access to your website, enable GitLab Pages Access Control.
If you're using self-managed instances (Core, Starter, Premium, or Ultimate), your websites will be published on your own server, according to the Pages admin settings chosen by your sysadmin, who can opt for making them public or internal to your server.
Explore GitLab Pages
To learn more about configuration options for GitLab Pages, read the following:
| Document | Description |
|---|---|
| GitLab Pages domain names, URLs, and baseurls | Understand how GitLab Pages default domains work. |
| GitLab CI/CD for GitLab Pages | Understand how to create your own .gitlab-ci.yml for your site. |
| Exploring GitLab Pages | Requirements, technical aspects, specific GitLab CI's configuration options, Access Control, custom 404 pages, limitations, FAQ. |
| ---+--- | |
| Custom domains and SSL/TLS Certificates | How to add custom domains and subdomains to your website, configure DNS records and SSL/TLS certificates. |
| Let's Encrypt integration | Secure your Pages sites with Let's Encrypt certificates automatically obtained and renewed by GitLab. |
| CloudFlare certificates | Secure your Pages site with CloudFlare certificates. |
| ---+--- | |
| Static vs dynamic websites | A conceptual overview on static versus dynamic sites. |
| Modern static site generators | A conceptual overview on SSGs. |
| Build any SSG site with GitLab Pages | An overview on using SSGs for GitLab Pages. |
Advanced use
There are quite some great examples of GitLab Pages websites built for some specific reasons. These examples can teach you some advanced techniques to use and adapt to your own needs:
- Posting to your GitLab Pages blog from iOS.
- GitLab CI: Run jobs sequentially, in parallel, or build a custom pipeline.
- GitLab CI: Deployment & environments.
- Building a new GitLab docs site with Nanoc, GitLab CI, and GitLab Pages.
- Publish code coverage reports with GitLab Pages.
Admin GitLab Pages for self-managed instances
Enable and configure GitLab Pages on your own instance (GitLab Community Edition and Enterprise Editions) with the admin guide.
Watch a video tutorial for getting started with GitLab Pages admin!
More information about GitLab Pages
- Announcement (2016-12-24): "We're bringing GitLab Pages to CE"
- Announcement (2017-03-06): "We are changing the IP of GitLab Pages on GitLab.com"